Бывают задачи сбора данных о конверсии сайта и его элементов. Например мы сделали на странице кнопку с призывом попробовать игру. И нам нужно понять конверсию посетителей, которые нажали.
Ключевое преимущество схемы — можно выполнять всю настройку без программистов. Которые часто приходится ждать неделями для внесения минимальных правок.
Для этого нужно чтобы у нас был установлен GTM на сайт.
Далее добавляем Тэг с таким кодом:
<script type="text/javascript">
document.addEventListener('yacounterXXXXXXXinited', function(){
var videoContainer = document.querySelector('.broadcast-video-inner');
if (typeof (videoContainer) == 'undefined' || videoContainer == null) {
return;
}
if(typeof yaCounterXXXXXXX == 'undefined'){
return;
}
yaCounterXXXXXXX.reachGoal('game-cta-view');
videoContainer.addEventListener("click", function(e) {
if(e.target.classList.contains('btn')){
yaCounterXXXXXXX.reachGoal('game-cta-fire');
}
});
});
</script>Тут есть ряд особенностей:
- Решает ошибку загрузки счетчика в консоли: yaCounterXXXXXXX is not defined. Эта штука загружается только когда счетчик готов по специальному событию, чтобы исключить
- Просмотр засчитывается если на странице показали банер
- Кнопки нет на странице сразу. Она появлятся через AJAX. А потому обычный клик не работает. Нажатие кнопки отслеживается через метод «делегирования событий JS».
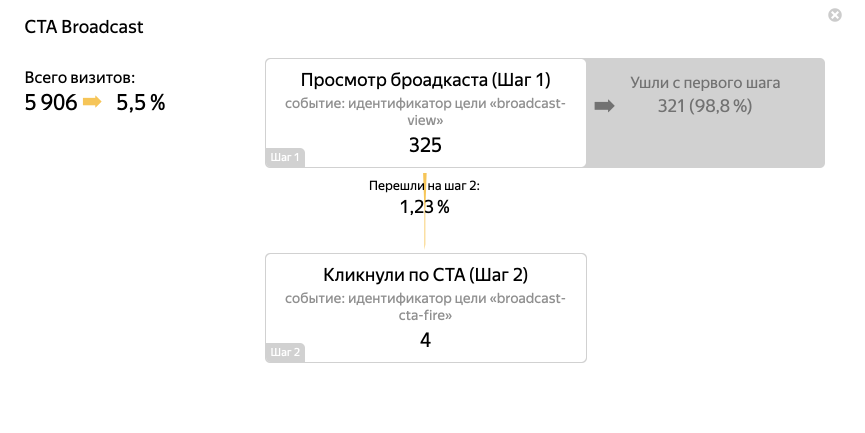
События и Цели настроили. Теперь можем анализировать конверсию банера и кнопки на сайте: