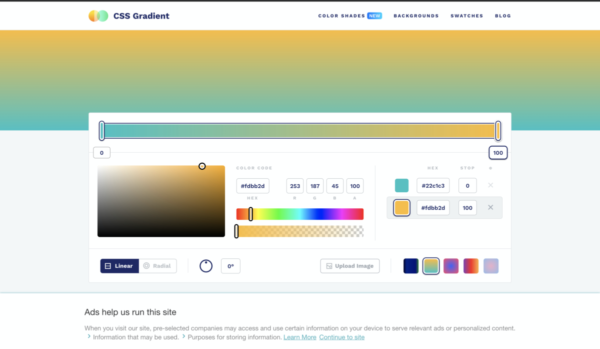
CSS Gradient
Сервис генерации градиентов для оформления сайтов
Генератор CSS clip-path
Свойство clip-path позволяет создавать сложные фигуры в CSS путем отсечения элемента к базовой фигуре (круг, эллипс, полигон или вставка) или к источнику SVG. CSS-анимация и переходы возможны с двумя или более клиппатшейпами с одинаковым количеством точек.
Clippy - похожие продукты (инструменты, решения, сервисы)



Отзывы
Отзывов пока нет.