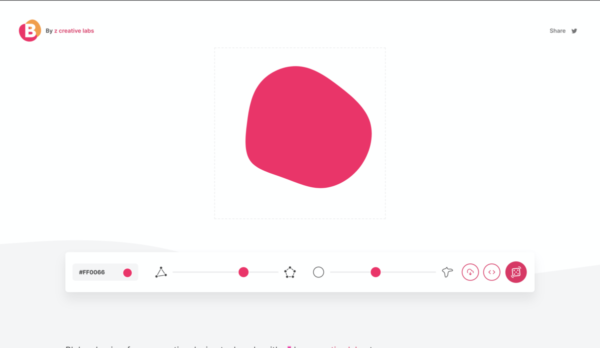
BlobMaker
Генератор пятен и клякс в SVG формате
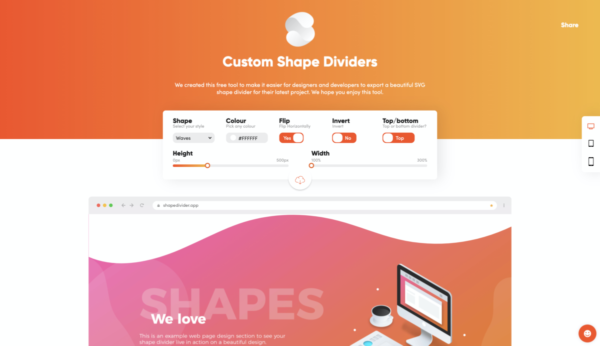
Генератор волн в SVG формате
GetWaves генерирует волны как SVG & html-элементы для создания волнистых переходов между разделами на вашем сайте, что является популярной тенденцией в дизайне пользовательского интерфейса в наши дни. Просто создайте кривую линию, которая подходит для вашего сайта. Контейнер 684 x 150px. Волна заполнит 100% ширины и высоты контейнера.
GetWaves - похожие продукты (инструменты, решения, сервисы)



Отзывы
Отзывов пока нет.