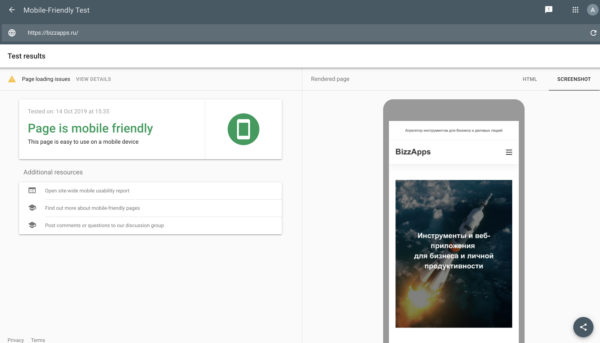
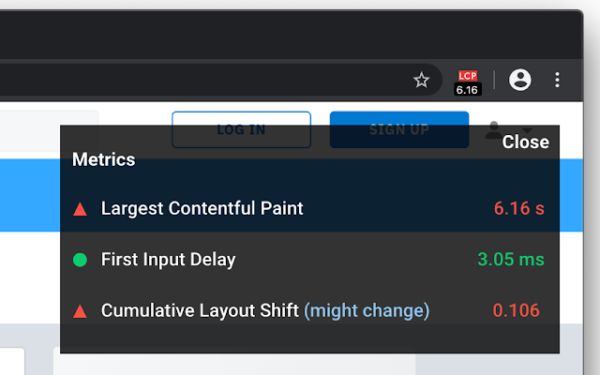
Mobile Friendly Test
Тестирование и аудит мобильной версии сайта от Google
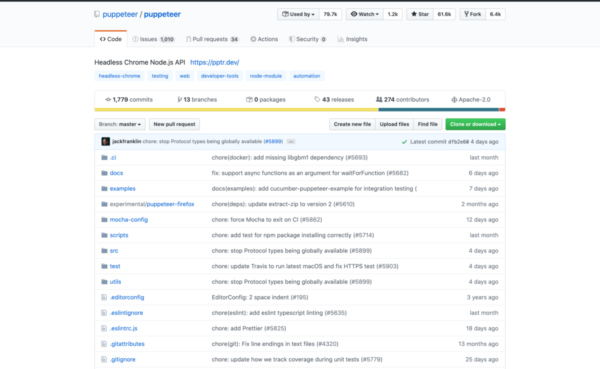
Cypress — это open-source фреймфорк для E2E тестирования
Cypress — это open-source фреймфорк для E2E тестирования. Это также как и Puppeteer относительно молодой инструмент, однако он вносит новые концепции и решения в способы осуществления автоматизации и тестирования. Ключевой особенностью, Cypress является то, что он исполняется внутри самого браузера. Это в том числе означает, что Cypress всегда отслеживает моменты вызова всякого рода событий в браузере и никогда не упустит любые манипуляции с элементами страницы, что намного уменьшает вероятность появления floating тестов.
Достоинства:
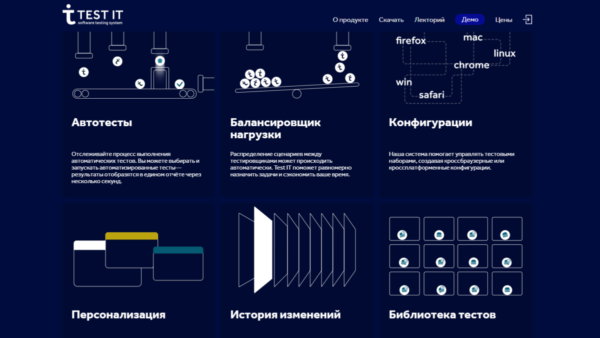
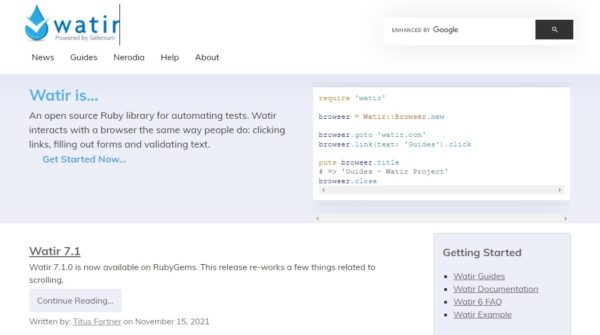
Cypress - похожие продукты (инструменты, решения, сервисы)










Отзывы
Отзывов пока нет.