React – это один из самых используемых JavaScript-фреймворков для создания пользовательских интерфейсов. Благодаря простоте использования и эффективности, React стал очень популярным не только среди начинающих разработчиков, но и среди опытных профессионалов.
Одним из основных преимуществ React является создание компонентов, которые могут быть повторно использованы в различных проектах. Это значительно ускоряет процесс разработки и снижает количество ошибок. Кроме того, React использует виртуальную DOM, что позволяет увеличить производительность приложений.
Изучение React дает возможность получить навыки, необходимые для создания высококачественных интерфейсов и повысить свою конкурентоспособность на рынке труда. При этом, благодаря обширной документации и большому количеству курсов, изучение React становится доступно даже для начинающих разработчиков.
В целом, изучение React является актуальным и востребованным направлением в современной веб-разработке.
Лучшие курсы по React
Курс React-разработчик от ЯндексПрактикума
Курс React: фреймворк фронтенд-разработки от Нетологии
Курс JavaScript-фреймворк React.js от Skillbox
Курс React.js Developer от OTUS
Курс React. Разработка сложных клиентских приложений от HTML Academy
Популярные курсы по ReactJS
React в веб-разработке от SkillBranch
React.js Разработка веб-приложений от Loftschool
Профессиональная frontend-разработка на ReactJS от GeekBrains
Бесплатные курсы по ReactJS
Курс по ReactJS: Начало от Хекслет
Курс React JS для начинающих + Redux от BeOnMax
Курс по React JS для начинающих от IT Proger
Если вы уже знакомы с ReactJS, то вы, возможно, захотите расширить свои знания и изучить дополнительные инструменты. Этот каталог курсов поможет вам разобраться в различиях и преимуществах NextJS, GatsbyJS и CSS Modules.
NextJS
NextJS – это фреймворк ReactJS, который облегчает создание универсальных приложений с серверным рендерингом, статической генерацией и маршрутизацией. Он также обеспечивает автоматическую оптимизацию производительности и поддерживает множество плагинов для расширения функциональности приложения.
Преимущества NextJS:
- Упрощенная конфигурация и настройка
- Оптимизация производительности
- Поддержка серверного рендеринга и статической генерации
- Широкий выбор плагинов и расширений
React + Next.js – с нуля. TypeScript, Hooks, SSR и CSS Grid от PurpleSchool
Продвинутый курс по Next.js v12: создание SPA & SSR-приложений от LECTRUM
GatsbyJS
GatsbyJS – это генератор статических сайтов, который использует ReactJS для построения веб-сайтов с высокой скоростью и производительностью. Он также обеспечивает множество плагинов и инструментов для удобства разработки.
Преимущества GatsbyJS:
- Оптимизация производительности и скорости загрузки сайта
- Удобство создания статических сайтов
- Широкий выбор плагинов и инструментов для расширения функциональности
Gatsby Pro от GatsbyJS
CSS Modules
CSS Modules – это инструмент для управления стилями в ReactJS приложениях. Он позволяет изолировать стили для каждого компонента, что упрощает их поддержку и улучшает производительность приложения.
Преимущества CSS Modules:
- Изолированные стили для каждого компонента
- Улучшенная поддержка и производительность приложения
- Удобство использования и настройки
Заключение
Теперь вы знаете об отличиях и преимуществах NextJS, GatsbyJS и CSS Modules. Выбор инструмента зависит от ваших потребностей и целей разработки. Мы надеемся, что этот каталог поможет вам выбрать подходящий курс для изучения этих инструментов.
Подборка по теме из блога
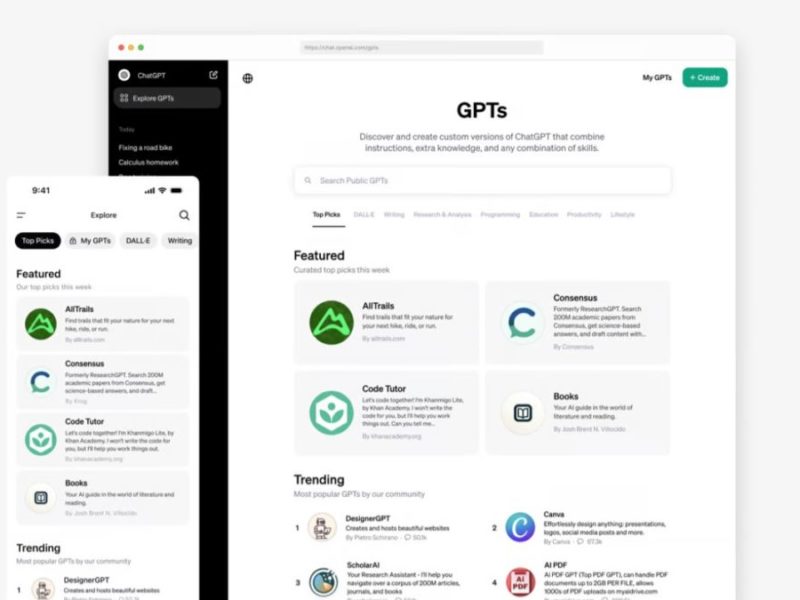
Платформа GPT Store от OpenAI представлена с пользовательскими версиями ChatGPT
Прошло два месяца с тех пор, как OpenAI анонсировали GPT Store, и пользователи уже создали более 3 миллионов пользовательских версий ChatGPT. В GPT Store разработчики могут размещать свои модификации ChatGPT. Возможность создавать такие кастомизированные версии ботов компания анонсировала в ноябре 2023 года через The GPT Builder. При сохранении своего решения нужно сделать его доступным для всех и…
Midjourney 6 уходит от Discord
С момента своего появления нейросеть Midjourney использовал Discord в качестве основной точки доступа. Но с выходом Midjourney 6 в конце декабря на стадии альфа-разработки Midjourney собирается отказаться от Discord и предоставить доступ к генератору AI-артов прямо из браузера на собственном сайте. Midjourney расширяет свои горизонты, запуская новую веб-платформу, которая обещает улучшить общий пользовательский опыт. Этот…
Лучшие бесплатные сервисы для управления проектами
Независимо от того, являетесь ли вы фрилансером, начинающим или состоявшимся предпринимателем, программное обеспечение для управления проектами может стать бесценным ресурсом. С его помощью вы можете определять цели, распределять обязанности и оценивать прогресс в выполнении различных задач. Если вы выберете правильное программное обеспечение, соответствующее вашему уникальному рабочему процессу и потребностям, вы сможете достичь всех своих целей…